【もう絶対しない】ディレクターは覚えとこ!ミスを減らすためのWEBページ確認術

おつぽよです、ディレクターチームの小磯です。
今年は例年よりも寒くなるのが早い気がするのですが、毎年恒例のエドムクリスマスでいただいた着る毛布の季節がやってきました。
これ着て仕事してるぞ。快適だぞ! 冷え知らずだぞ!!!!!!

忍者みたいでかっけンだわ。これでコンビニにも行っちゃうよ。
さて、本題。以前のあたくしの記事では、エドムのWEBディレクターのお仕事について紹介しました。
どの仕事もとってもとーーーーっても大事なんですけど、小磯的に一番大切にしている作業があります。それは、<制作物の確認作業(クオリティチェック)>です。
企画を考える、スケジュールを調整する・・それもとても大切です。しかし地味に見える「確認」の作業もそれと同等、むしろそれ以上に大切な作業だったりします。
確認作業をないがしろにすると、今まで積み上げてきた信頼が一瞬にしてなくなる可能性もなきにしもあらず。ここを頑張らないと、他の作業が順調でも、大変惜しい結果になってしまいます。
そこで今回は、WEBディレクターが覚えておきたいミスを減らすためのWEBページ確認術をご紹介します。しっかり確認して、ミスのないコンテンツ制作をしましょ♪
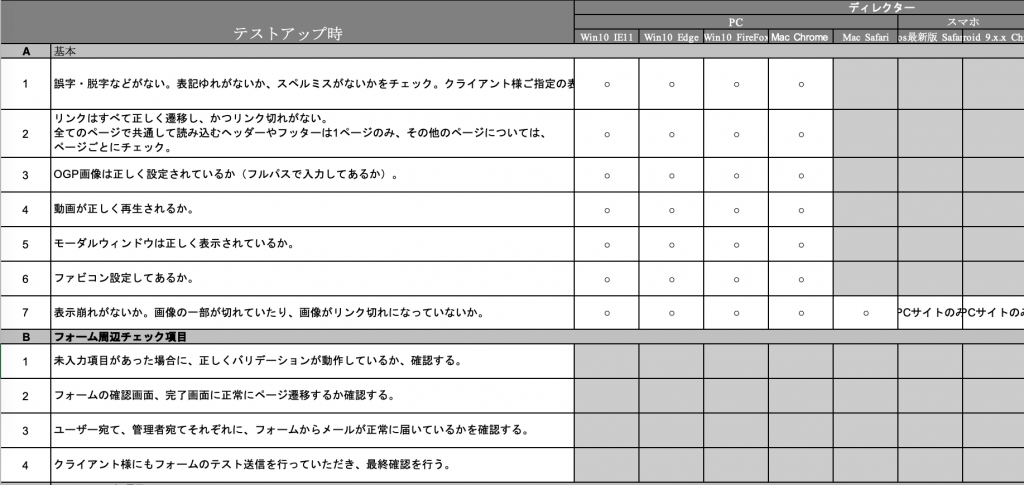
【ミスゼロ対策その①】チェックシートを作成して確認しよう

WEBサイトを確認して、頭の中だけで「ヨシ」と完結するのではなく、今回の対応で更新した箇所を洗い出してシートに書き出しましょう。
エドムではGoogleスプレッドシートを使ってチェック項目を洗い出して書き出しています。

また、見ているブラウザによって表示が変わってしまっていることがあります。
例えば、Google chromeでは問題なかったのにIEで見るとおかしいな!? ということもよくあることです。
ひとつのデバイス、ブラウザだけの確認ではなく、複数のデバイス、ブラウザで確認して崩れがないか徹底的にチェックしましょう。
小磯はmacではsafariとchrome、windowsではIE、Edge、Firefox、iOSではsafari、Androidではchromeで見るようにしています。
【ミスゼロ対策その②】画面の確認だけじゃなく、紙に印刷して確認してみよう

画面上ではなかなか気づけなかったミス、印刷した紙で見たら気づけた・・・! こんな経験はありませんか?
リコーさんの研究結果によると、紙に印刷して読むと、ヒトの脳は「分析モード」に切り替わり、目に入る情報に集中してチェックできることで、間違いを発見しやすくなるんだそう。
何度も同じ画面を見ていたら、見落としてしまうこともあるかもしれません。画面と紙でのダブルチェック、ぜひ試してみてください。
【ミスゼロ対策その③】目はたくさんあったほうが良いぞ。他のDにも確認を頼もう
先ほどの印刷確認と同様ですが、何度も同じ画面を見て確認していると、見落としてしまう点もいくつか出てくるものです。自分の目は2つしかありませんが、他のディレクターの力を借りれば4個、6個と多くの目を使うことができます。
また第三者が入ることで、「そこは盲点だった・・・」というミスに気づけることもできます。
そして、困ったときはお互いさまです。手伝ってくれたディレクターさんの確認作業も積極的にしてあげましょうね。
たかが確認、されど確認。納品物のクオリティ管理もディレクターの立派なお仕事です。
ほんのちょっとしたミスでクライアントの信頼を失わないように、正確にチェックして素敵なコンテンツを作っていきましょうね♪
いかがでしたか? このブログを見て「WEBディレクターTRYしてみたいのよなあ」って興味が沸いた人がもしも万が一いたら、ここから気軽に連絡くださいませ〜。
ではでは〜
★使用画像:mohamed HassanによるPixabayからの画像
OTHERS
その他の人気記事